HTMLのコメントアウトをサイト作成時や運営時に使用すると便利です。
どこにどんなHTMLが記述されているのか、一時的にブラウザ上で非表示にしておきたい、などに活用できます。
今回は、コメントアウトの書き方(使い方)と注意点についてお話しします。
HTMLコメントアウトとは?
簡単にいうと、コメントアウトを使うことでブラウザ上の表示を非表示にすることができます。
また、コメントを使うことで書かれているHTMLタグの場所をわかりやすくしたり、説明文などを入れておくことで、初心者の方でも更新しやすい等のメリットがあります。
コメントアウトはどんな時に使うの?
HTMLのコメントアウトは色々な場面で使われますが、主に以下のような場面で使用すると便利です。
- 一時的に文言などを非表示にする
- 更新しやすいように簡単なコメントをいれる
- HTMLタグの始めと終わりに入れる
サイトの作りが複雑になると、HTMLタグ等も膨大になってきます。
その過程で、コメントをもちいることでコードを見やすく整理し、運用しやすい作りにします。
また、頻繁に更新が必要となるエリアにコメントアウトを入れておくことで、更新箇所をわかりやすくしたり、一時的に非表示にしてタイミングを図って再び表示する、などといったことも可能です。
以降で上記を含めたコメントアウト等の使い方を解説いたします。
HTMLコメントアウトの書き方
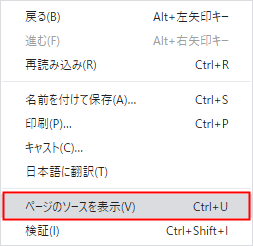
コメントアウトの書き方(やり方)は以下のように行います。
<p>この部分は通常通り表示される</p> <!--<p>この中に書かれている文字がブラウザ上で非表示になります。</p>-->
上記のように文字やHTMLタグを「<!--」と「-->」で囲みます。
HTMLコメントアウト活用事例
HTMLのコメントアウトを初めて使われる方は、一度試していただくことで、すぐに習得できると思います。
以下は参考例となりますので、よろしければお試しください。
今回使用するHTML
参考例として今回使用するHTMLは以下の通りです。
<html>
<head>
<meta charset="UTF-8">
<title>ここにページのタイトルを入力</title>
<meta name="Description" content="ここにページの概要を入力">
</head>
<body>
<div class="news">
<h1>お知らせ</h1>
<p>本記事をご覧いただきありがとうございます。<br>少しでもご参考になれば幸いです。</p>
<img src="images/test.jpg" alt="代替テキスト">
<p>お知らせに関する文言等を入力。お知らせに関する文言等を入力。</p>
</div>
</body>
</html>
HTMLの基礎やHTMLファイルの作り方などは「【初心者さん向け】HTMLとは?基礎を身に付けて不安を減らそう!」をご参考にしてください。
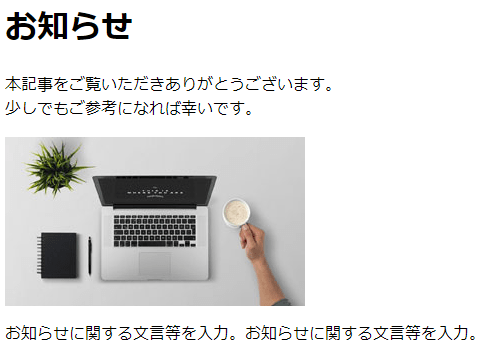
ブラウザ上での見え方
以下は、ブラウザ上で表示した場合の見え方です。

一時的に文言などを非表示にする
「今は表示したくないけど、3日後にはサイト上に表示をさせたい」なんて状況もあると思います。
そんな時は以下のような形で、コメントアウトします。
コメントアウトの活用例
<html>
<head>
<meta charset="UTF-8">
<title>ここにページのタイトルを入力</title>
<meta name="Description" content="ここにページの概要を入力">
</head>
<body>
<div class="news">
<h1>お知らせ</h1>
<p>本記事をご覧いただきありがとうございます。<br>少しでもご参考になれば幸いです。</p>
<img src="images/test.jpg" alt="代替テキスト">
<!--<p>お知らせに関する文言等を入力。お知らせに関する文言等を入力。</p>-->
</div>
</body>
</html>
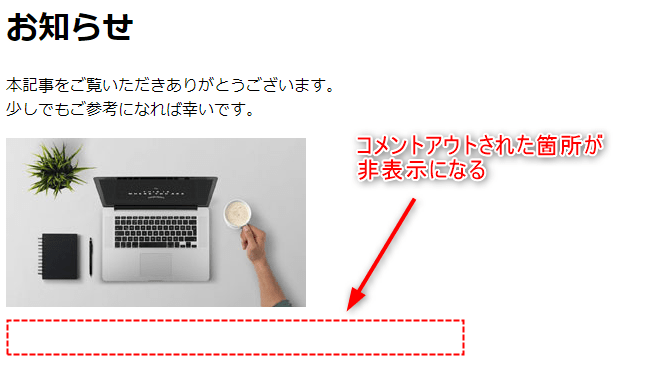
ブラウザ上での見え方
コメントアウトした箇所がブラウザ上では非表示になっています。

再表示したい場合は、コメントアウトを削除すればOKです。
更新しやすいように簡単なコメントをいれる
頻繁に更新する予定の箇所に、簡単なコメントを入れておけば見つけやすいですし、HTMLが初心者の方でもわかりやすくなります。
コメントの活用例1
<html>
<head>
<meta charset="UTF-8">
<title>ここにページのタイトルを入力</title>
<meta name="Description" content="ここにページの概要を入力">
</head>
<body>
<div class="news">
<h1>お知らせ</h1>
<p>本記事をご覧いただきありがとうございます。<br>少しでもご参考になれば幸いです。</p>
<!-- お知らせに関する画像 -->
<img src="images/test.jpg" alt="代替テキスト">
<p>お知らせに関する文言等を入力。お知らせに関する文言等を入力。</p>
</div>
</body>
</html>
ブラウザ上での見え方
以下のように特に初めの表示と見え方は変わりません。
コメントはブラウザ上では表示されない仕組みのためです。

HTMLタグの始めと終わりに入れる
お知らせエリアに関するHTMLタグがどこから始まって、どこで終わっているのか、以下のようにコメントしておくとわかりやすくなります。
コメントの活用例2
<html>
<head>
<meta charset="UTF-8">
<title>ここにページのタイトルを入力</title>
<meta name="Description" content="ここにページの概要を入力">
</head>
<body>
<!-- news -->
<div class="news">
<h1>お知らせ</h1>
<p>本記事をご覧いただきありがとうございます。<br>少しでもご参考になれば幸いです。</p>
<img src="images/test.jpg" alt="代替テキスト">
<p>お知らせに関する文言等を入力。お知らせに関する文言等を入力。</p>
</div><!-- /news -->
</body>
</html>
ブラウザ上での見え方
以下のように特に初めの表示と見え方は変わりません。
コメントはブラウザ上では表示されない仕組みのためです。

HTMLコメントアウトを使用する際の注意点
これまでご覧いただいた通り、HTMLコメントアウトはとても便利です。
初心者の方でも簡単に使えるところも嬉しいですよね。
しかし、気を付けなければいけない点もあります。
コメントアウトはあくまでブラウザ上で非表示にする方法です。
そのため、HTMLタグや文言自体が消えているわけではありませんので、ソース上から確認することができます。

例えばですが、○日から公開予定の最新情報などを事前に用意しておき、コメントアウトした場合、ブラウザ上では非表示になり見ることはできませんが、ソース上からは確認ができてしまうので、取り扱う情報などによっては注意が必要かもしれません。
とは言うものの、一般的にソース上から確認する人は少ないと思いますので、あまり気にする必要はないかもしれませんが、絶対に見られたくない情報はコメントアウトではなく、削除しておくほうが良いでしょう。
まとめ
今回はコメントアウトについてお話しさせていただきました。
「コメントアウトはどんな時に使うの?」の項でお話した通り、使い方次第では、サイト運営を助けてくれる便利なHTMLです。
使用される場合は、注意点をご確認の上、ぜひホームページやネットショップに取り入れてみてください。