HTMLって何?言葉はよく見かけるけど難しそう、、ネットショップやホームページを作成するときにHTMLが必要ってほんと?。
そんな疑問を持たれている初心者の方向けに、HTMLの基礎についてお話いたします。
HTMLはいろんな場面で使われています
インターネットが当たり前の昨今、なにか調べる時や買い物をする時などネットを使っている人も多いのではないでしょうか。
調べるときに使う検索エンジン(GoogleやYahoo!JAPAN等)、または通販サイトで有名な楽天市場やYahoo!ショッピングなど、あらゆるところでHTMLは使われています。
あなたが見ているこのページもHTMLが用いられています。
HTMLとはWEBサイトやページを作る上で、欠かせないものなのです。
HTMLとは?
HTMLとは、HyperText Markup Language(ハイパーテキスト マークアップ ランゲージ)の略称です。
マークアップ言語といわれるもので、HTMLは「タグ」というもので成り立っています。
HTMLタグとは?
HTMLを理解するには、まず「タグ」という概念を知る必要があります。
タグとは、文字に意味を持たせてあげるような役割をしてくれます。
HTMLタグには、さまざまなものが存在しますが、以下は参考例としてピックアップしたものです。
HTMLタグ/参考例
- h1タグ=見出しとしての意味を持つ
- pタグ=段落としての意味を持つ
- bタグ=文字を太字にする意味を持つ
など
HTMLタグの使い方
以下は、前項でピックアップした「h1タグ」「Pタグ」「bタグ」を記述したものです。
<h1>ここに見出しを入れる</h1> <p>ここに本文を入れる</p> <b>ここに書かれた文字は太字になる</b>
< >で囲まれている部分が、タグになります。
タグの基本は<開始タグ>と</終了タグ>の1セットです。
終了タグは閉じタグなどと呼ばれたりもしますが、タグ名の前に/(スラッシュ)を記述します。
初心者の方でよくミスしがちなのが、</終了タグ>を書き忘れてしまったり、書く場所を間違えてしまうケースです。
ミスの状況によっては、WEBページの表示が大きく崩れてしまうこともあるので、気を付ける必要があります。
閉じタグがないHTMLも存在する
前述で「終了タグ(閉じタグ)」のことを説明しましたが、HTMLタグの中には閉じタグがないものがあります。
例えば、下記のHTMLタグは閉じタグが不要です。
閉じタグ不要のHTML
- brタグ=改行としての意味を持つ
- imgタグ=画像を出力する意味を持つ
など
HTMLを実践してみよう
HTML習得の近道は、実践あるのみです。
HTMLを書くことを繰り返すことで、基本的な使い方ならそこまで時間をかけずに覚えることができます。
今回は、参考例としてメモ帳を使ったHTMLタグの書き方と、HTMLファイルの作り方を以下で解説いたします。
【1】メモ帳を開く
Windowsの方はメモ帳を開いてください。
(macの方はテキストエディットなどを活用してください)

【2】サンプルHTMLをコピーする
今回は簡単に練習できるよう、サンプルHTMLをご用意しましたので、以下をコピーしメモ帳へ貼り付けてください。
<html>
<head>
<meta charset="UTF-8">
<title>ここにページのタイトルを入力</title>
<meta name="Description" content="ここにページの概要を入力">
</head>
<body>
<h1>HTMLの基本知識を身に付けよう</h1>
<p>本記事をご覧いただきありがとうございます。<br>少しでもご参考になれば幸いです。</p>
<b>HTMLは難しいものではありません</b>
</body>
</html>
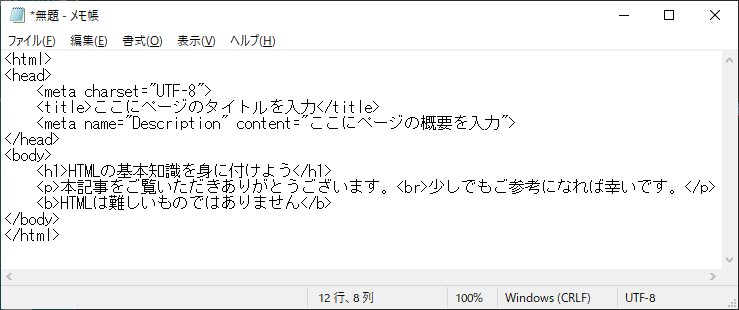
メモ帳に貼り付けた参考イメージ

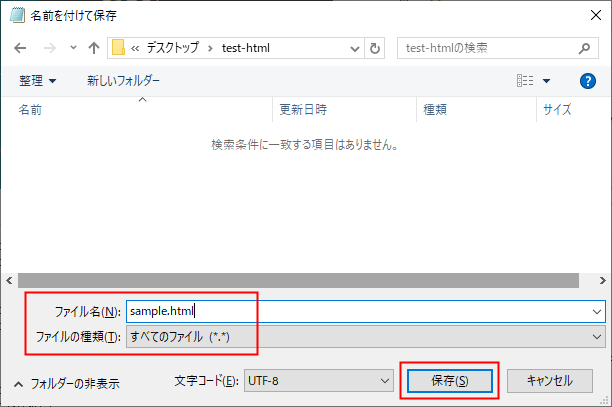
【3】htmlという拡張子で保存する
メモ帳に貼り付けたら、sample.htmlというファイル名で保存します。
(ファイル名は任意の名前でも構いません)
また、保存する時は「ファイルの種類」を「すべてのファイル」にして保存してください。

保存すると、以下のような形でHTMLファイルが作成されるかと思います。

【4】保存したhtmlファイルをブラウザで確認
先程、保存した「sample.html」のファイルをダブルクリックしてみてください。
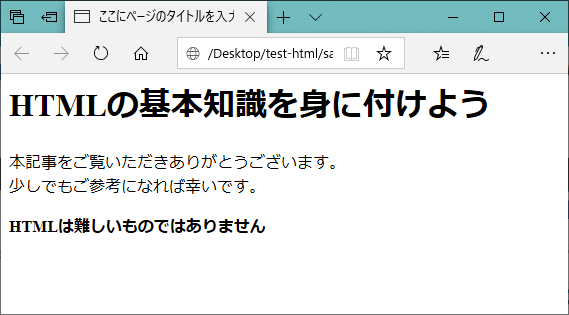
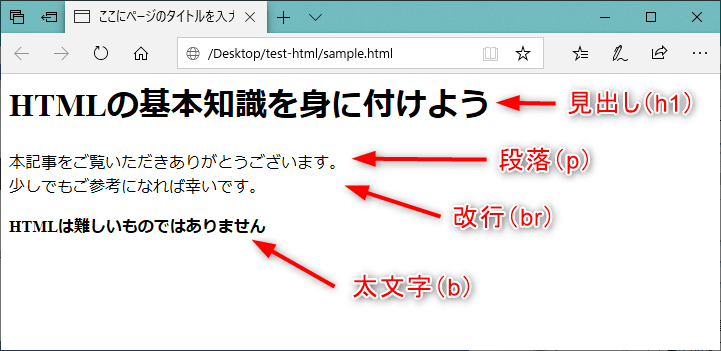
ブラウザが開き、下記のような表示が確認できたら成功です。

作成したHTMLファイルを実際にブラウザで閲覧することで、どのHTMLタグがどういった表示になるのかがよくわかります。

今回はほんの一部のHTMLタグをご紹介しましたが、他にも画像を表示したり、リンクを設定したり、様々なタグが存在します。
必要に応じて、身に付けたいHTMLタグを上記のようにHTMLファイルに記述し、ブラウザで確認することで、HTMLに少しずつ慣れてくるはずです。
まとめ
今回は初心者さん向けに、HTMLの基礎をお話させていただきました。
HTMLタグの意味や使い方をある程度覚えておくだけでも、ホームページやネットショップの更新・編集時に役に立つことがあります。
また、本記事では触れていませんが装飾をしたりなど、デザイン性を高める場合は主に「CSS(スタイルシート)」というものを使用します。
これについてはまた別の機会にお話させていただきたいと思います。