お問い合わせページに設置するフォームボタンを背景画像として作成し、レスポンシブ対応する方法を備忘録として記事に残しています。
ボタンひとつにしても、CSSのみで作成することが多くなってきましたが、案件によっては画像で作成する場面もあると思います。
今回の経緯
お客様の案件で、LP(ランディングページ)を作成することになった。
スマホを主体に考えており、テキストなどは殆ど使用せず、画像で見せたいというのが要望。
そのため、ボタン系も画像化することにした。
背景画像のレスポンシブ対応
まず、ボタン要素に背景画像を以下のように設定します。
<button type="submit" class="input"></button>
button.input {
background: url("img/input_btn.png") no-repeat scroll 0 0;
border: 0 none;
cursor: pointer;
background-size: contain;
padding-top: 20%;
}
今回、ボタン画像の大きさが「w800×h160」だったので、padding-topのところは20%にしています。
この部分は、画像の大きさによって変更する必要があります。
計算式は以下の通りです。
【今回の例】
160÷800×100=20
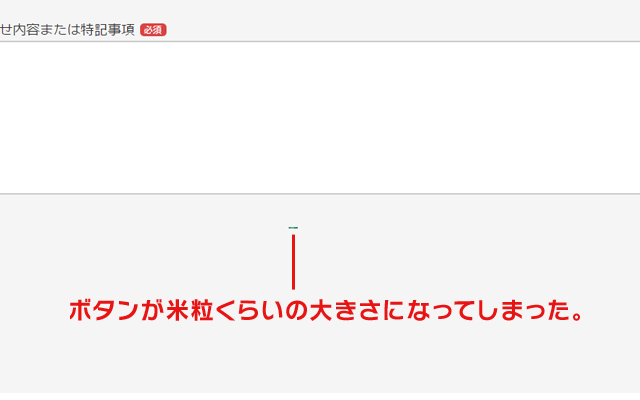
画像が米粒ほどの大きさに…
上記の内容で、HTMLとCSSを書くとボタンがめちゃ小さくなってしまいました。
米粒より小さいんじゃないかな?くらいみえない…

こうなってしまった場合は、以下の方法を試します。
ボタン要素に幅指定
ボタンそのものの要素に幅を指定します。
button{
width: 100%;
}
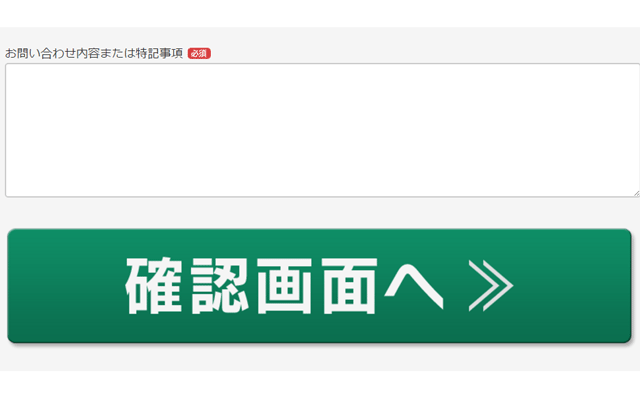
これで、米粒ボタンが通常の大きさのボタンに!

こちらからは以上です。