カラーミーショップの商品一覧ページ(カテゴリー)をカスタマイズする方法についてご紹介します。
内容は初心者の方向けに、画像を活用し出来る限りわかりやすく解説していきます。
宜しければカラーミーショップのデザイン変更や運営時のご参考してください。
カスタマイズしなくても出来ることは意外とある
まず初めにお伝えしたいことは、「標準の機能でも出来ることはある」という点です。
このあたりは、カラーミーショップのマニュアルをしっかり読まれている方は問題ありませんが、意外と見落としている方も少なくありません。
今回は、上記を踏まえ標準機能で出来ることを改めてご紹介後、後半でカスタマイズのお話をしたいと思います。
商品一覧の設定
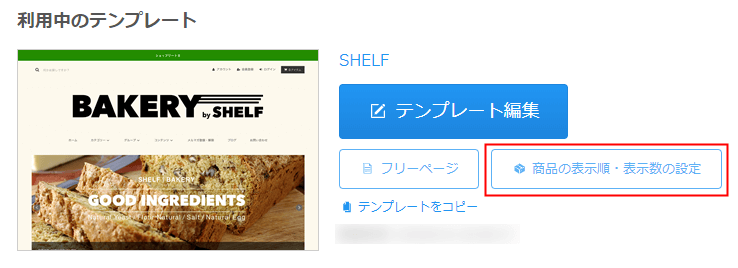
商品一覧ページに表示されている商品数は、以下の箇所から変更することが可能です。


上図をご覧いただくとわかるように、1ページに対して表示商品数の個数が指定できます。
また、表示順の初期設定も「おすすめ順」「価格順」「新着順」から選ぶことが可能です。
オススメやSALEアイコンなどを付ける
商品一覧ページは、基本的に商品が並ぶシンプルな作りですが、画像やアイコンなどを追加することでユーザーの反応も変わってきます。
カラーミーショップでは、下図のように商品名の前後に「付加画像」を設定することが可能です。(付加画像「オススメ」「SALE」を設定した例)

設定する場合は、商品編集画面から行うことができます。

商品一覧(カテゴリー)ページ毎に画像やコンテンツを入れる
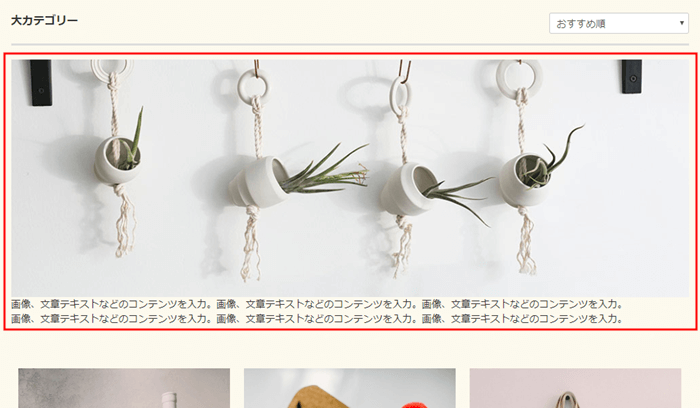
以前は、独自タグ(smarty)などを駆使しないとできませんでしたが、現在は下図のようなイメージで商品一覧(カテゴリーページ)ごとに、画像やコンテンツを入れることが可能です。

カテゴリーごとの画像や文章などを入れるだけでも、デザイン性アップにも繋がりますし、SEO効果も多少期待できるので、知らなかったという方は是非活用してみてください。
簡易説明の活用
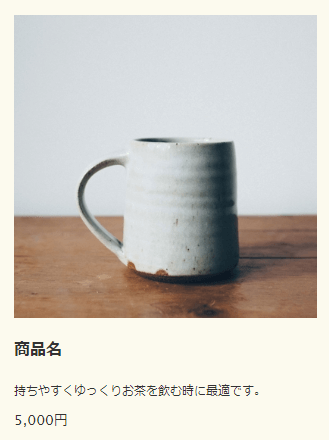
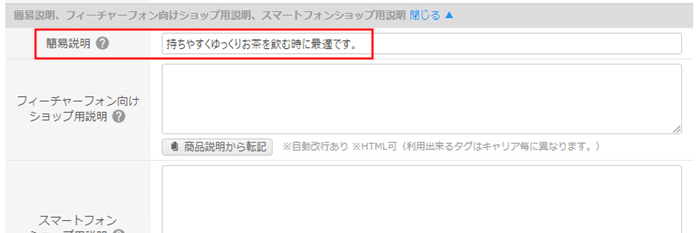
ユーザーが商品一覧ページを閲覧する際、商品画像や商品名、価格など様々な要素を見て、クリックするかの行動に移ると思いますが、下図のように「簡易説明」を入れることで、商品詳細ページに移る前に、商品の概要や特徴を案内することができます。

設定する場合は、商品編集画面から行うことができます。

うまく表示されない場合について
上記でご紹介した内容は、カラーミーショップでの標準機能です。
どなたでも設定する場所さえ押さえておけば、行うことができます。
もし、うまく表示されない場合は、使用しているデザインのテンプレートが対応していない場合があります。
その場合は、独自タグ等をテンプレートに適宜設置するなどして試してみてください。
商品一覧ページのカスタマイズ
今回は、PCで無料テンプレートの中でも使いやすいと思われる「SHELF」というテンプレートをもとに以下のカスタマイズをご紹介します。
- 商品一覧ページにお気に入りボタンを追加する方法
- 商品一覧ページの列3を列4に変更する方法
商品一覧ページにお気に入りボタンを追加する方法
カラーミーショップで、お気に入り機能を使用するには「favorite_button_attribute」、「favorite_num」という独自タグを活用します。
お気に入りボタンを設置しよう
商品一覧の「HTML・CSS」をクリックし、HTML編集エリア内の100行目に以下のコードを挿入します。
<div class="product-list__fav-items">
<button type="button" class="favorite-button" <{favorite_button_attribute product_id=$productlist[num].id added_class="fav-items"}>>
<svg role="img" aria-hidden="true"><use xlink:href="#heart"></use></svg>
</button>
</div>
お気に入り一覧を共通ページへ設置しよう
お気に入りボタンが押されたら、それを出力するエリア(お気に入り一覧)が必要です。
共通の「HTML・CSS」をクリックし、HTML編集エリア内の377行目に以下のコードを挿入します。
<{if $favorite_num != 0}>
<div class="section__block favorite__section">
<h2 class="section__title-h2 txt--c border--none">お気に入り</h2>
<ul class="product-list">
<{section name=num loop=$favorite}>
<li class="product-list__unit product-list__unit-sm">
<a href="<{$favorite[num].link_url}>">
<{if $favorite[num].img_url != ""}>
<img src="<{$favorite[num].img_url}>" alt="<{$favorite[num].name}>" class="product-list__image" />
<{else}>
<img src="https://img.shop-pro.jp/tmpl_img/81/noimage.png" alt="<{$favorite[num].name}>" class="product-list__image" />
<{/if}>
</a>
<p class="product-list__prices">
<{if !$favorite[num].soldout_flg}>
<{if $members_login_flg && $favorite[num].discount_flg}>
<span class="product-list__price-regular product-list__text">
<{$favorite[num].regular_price}>
</span>
<{/if}>
<span class="product-list__price product-list__text<{if $members_login_flg && $favorite[num].discount_flg}> txt--red<{/if}>">
<{$favorite[num].price}>
</span>
<{if $members_login_flg && $favorite[num].discount_flg}>
<span class="product-list__discount-rate product-list__text">
<{$favorite[num].discount_rate}>OFF
</span>
<{/if}>
<{else}>
<span class="product-list__price-soldout product-list__text">
SOLD OUT
</span>
<{/if}>
</p>
</li>
<{/section}>
</ul>
</div>
<{/if}>
お気に入りボタンを装飾しよう
最後に、お気に入りボタンの装飾(ハートマーク)をおこないます。
共通の「HTML・CSS」をクリックし、HTML編集エリア内の最下部あたりに以下のコードを挿入します。
<svg xmlns="http://www.w3.org/2000/svg" style="display:none"><symbol id="heart" viewBox="0 0 1792 1792"><path d="M896 1664q-26 0-44-18l-624-602q-10-8-27.5-26T145 952.5 77 855 23.5 734 0 596q0-220 127-344t351-124q62 0 126.5 21.5t120 58T820 276t76 68q36-36 76-68t95.5-68.5 120-58T1314 128q224 0 351 124t127 344q0 221-229 450l-623 600q-18 18-44 18z"/></symbol>></svg>
次に、共通の「HTML・CSS」をクリックし、CSS編集エリア内の最下部あたりに以下のコードを挿入します。
.product-list__fav-items {
margin-top: 10px;
width: 30px;
}
.product-list__fav-items button {
display: block;
width: 100%;
padding: 5px 0;
cursor: pointer;
transition: .2s;
text-align: center;
color: #999;
border: 0;
outline: none;
background: transparent;
}
.product-list__fav-items .fav-items {
color: #ff7373;
}
.product-list__fav-items svg {
width: 20px;
height: 20px;
fill: currentColor;
}
これで、お気に入りボタンが下図のようなデザインになるかと思います。

お気に入りボタンが押されたら、サイトの下部付近に下図のようなイメージで表示されます。
(下図はサンプルのため、価格表示等は削除しています)

上記、お気に入りボタンの実装は「「お気に入り機能」のカスタマイズ&活用方法」を参考にご紹介させて頂きました。
商品一覧ページの列3を列4に変更する方法
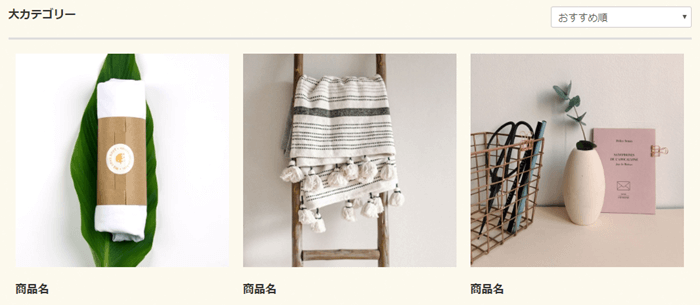
無料テンプレート「SHELF」の商品一覧ページでは、商品が3列で表示されています。

これを4列に表示するには、以下のコードを共通のCSS編集エリア内の最下部あたりに挿入します。
.product-list__unit-lg {
width: 222px;
}
挿入後、下図のようなイメージになっていれば成功です。

まとめ
今回は「初心者向け・カラーミーショップの商品一覧をカスタマイズする方法」というテーマでお話させて頂きました。
「商品一覧ページで何をしたいのか」によって、カスタマイズ内容は異なってくるかと思いますが、カラーミーショップの標準機能でも基本的なことはまかなえます。
文中でもお話した通り、テンプレートによっては独自タグがあえて設置されていないデザインなどが存在するため、開店当初でテンプレートを選ぶ際には気にかけておく必要があります。