カラーミーショップで販売されている有料テンプレート「MODE」ですが、人気がゆえにデザインが他店とかぶってしまうこともあるでしょう。
そんな時は少しデザインや見た目を変えるだけでも、ショップの印象が変わり他店との差別化が図れます。
今回は、初心者さん向けにカスタマイズ方法をご紹介します。
MODEテンプレート活用事例
まず、MODEのテンプレートを使っているショップがどんな感じでカスタマイズしているかが気になるところですが、活用事例が「アレンジ次第でガーリーにも変身!「MODE」テンプレート活用事例」で確認できます。

出典:アレンジ次第でガーリーにも変身!「MODE」テンプレート活用事例
事例をいくつか見ると、色味(背景色など)を変えたり、スライドバナーを大きく表示したりなど、テンプレートそのものは大きく変えずに、部分的にカスタマイズされているショップのほうが比較的多い印象です。
カスタマイズ方法のご紹介(サンプル)
前述で活用事例をご紹介させて頂きましたが、主に色味やスライドバナー部分をカスタマイズされているショップが比較的多かったため、需要があると想定し、今回は主に以下のカスタマイズ方法をご紹介します。
- 色味(カラー)を変える
- スライドバナーを大きく表示する
色味(カラー)を変える
今回は、ヘッダーエリアの背景色とフッターエリアの背景色を変える方法をご紹介します。
ヘッダーエリアの背景色

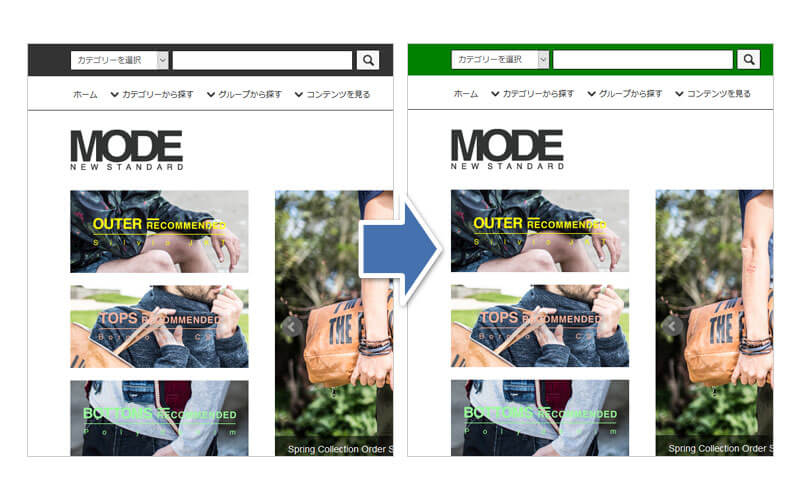
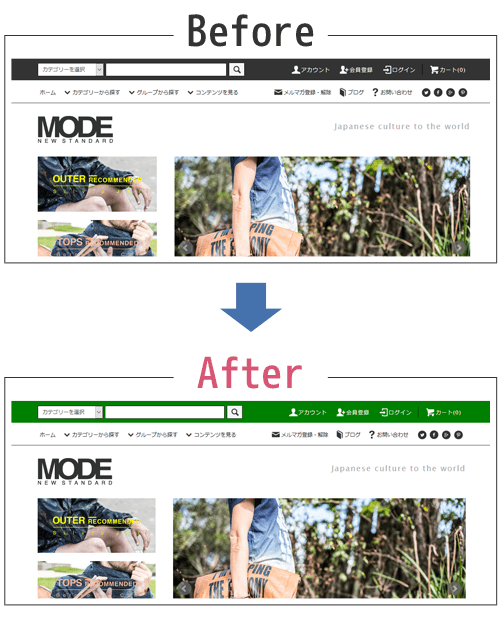
上記のサンプルイメージでは、ヘッダーエリアの背景色を黒色→緑色にカスタマイズしています。
カラーを変更するには、以下のCSSを追記するだけで対応できます。
.header_top{
background-color: #008000;
}
追記する場所は、テンプレート編集の「共通」→「CSS編集」エリアの最下部に追記し保存します。
上記のコードは、背景色が緑色になるよう指定していますが、他の色に変える場合は、数字(カラーコード)を変更してください。
色の見本(カラーコード)は、「WEB色見本 原色大辞典」が参考になります。
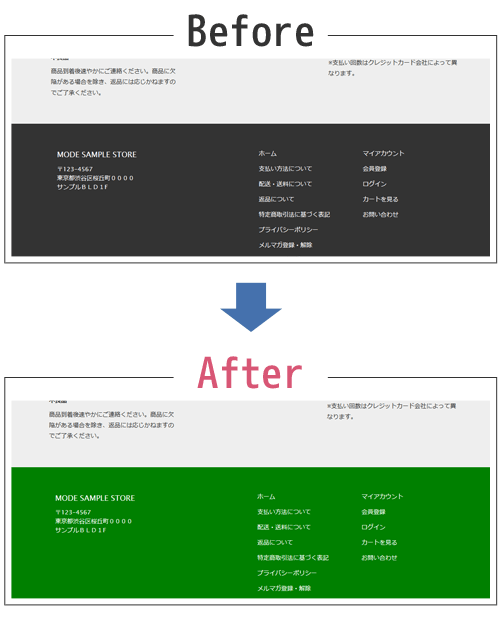
フッターエリアの背景色

続いて、フッターエリア(ナビ付近)の背景色を黒色→緑色にカスタマイズしていきます。
カラーを変更するには、以下のCSSを追記します。
.footer_nav {
background-color: #008000;
}
追記する場所は、ヘッダーエリア同様に「共通」の「CSS編集」エリアの最下部に追記し保存します。
また、他の色に変える場合は前述の通り別のカラーコードを指定してください。
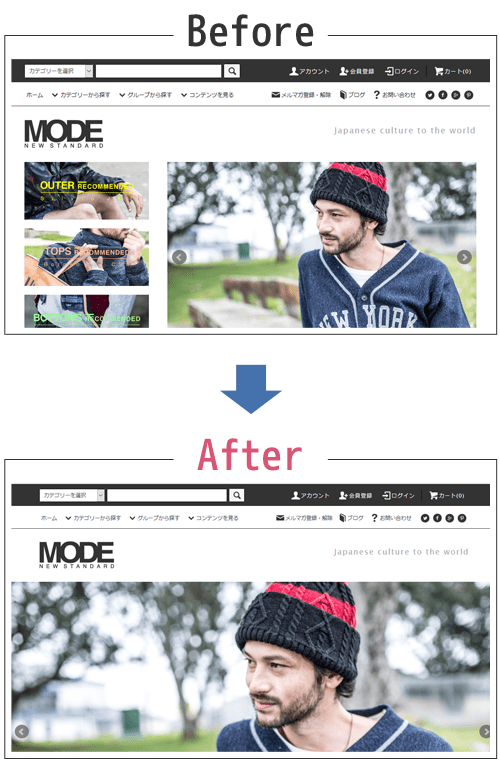
スライドバナー(画像)を大きく表示する
MODEは、メインエリアにスライドショー(スライドバナー)が設置されています。
このスライドショーを画面いっぱいに表示する方法をご紹介します。

スライドショーを表示しているコードの確認
まず、スライドショーを表示しているコードの確認をおこないます。
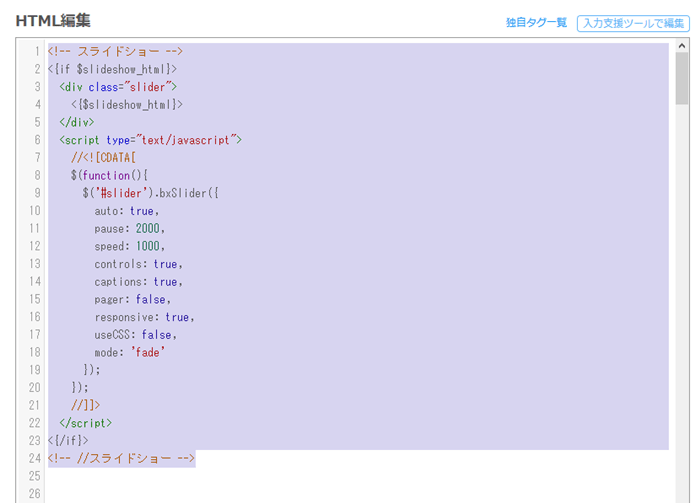
「テンプレート編集→トップ」のHTML編集エリアに、<!-- スライドショー -->~<!--//スライドショー -->と記述されている部分を探します。(下図参照)

その部分を選択範囲し、「右クリック→切り取り」後、メモ帳などに貼り付けておきます。
※メモ帳などに貼り付けて保存しておくことで、バックアップにもなります。
次に、現在開いているページ(トップ内のHTML編集)は「保存」します。
共通にスライドショーを設置する
「テンプレート編集→共通」を開き、HTML編集エリアに切り取ったスライドショーのコードを貼り付けます。
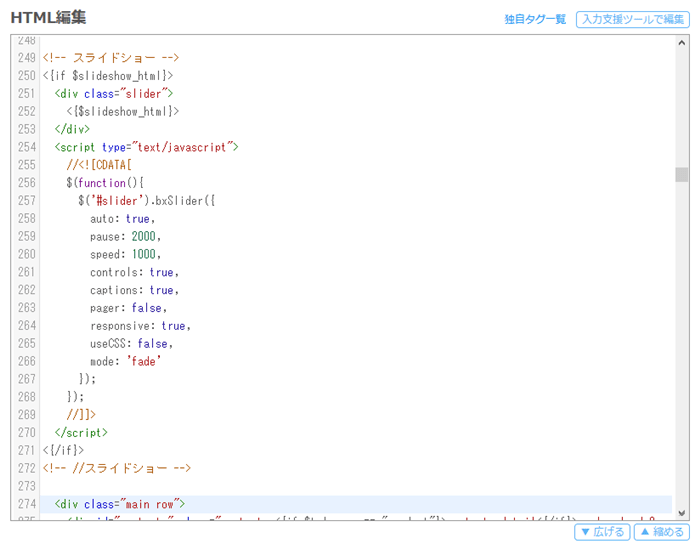
貼り付ける場所は、HTML編集エリア内に<div class="main row">という記述があるので、その上に貼り付けてください。
下図は貼り付けた際の参考イメージです。

貼り付けたら「プレビュー」もしくは「保存」し、ブラウザで確認しましょう。
画面いっぱいに画像が表示されていたら成功です。
(※画像のサイズが小さいと劣化する可能性があります)
HTML・CSSは必須!?
カラーミーショップのテンプレートは、主に「HTML、CSS、独自タグ(Smarty)」から成り立っています。
ちょっとしたカスタマイズなら、HTMLやCSSの知識があればできると思います。
また、modeのテンプレートはレスポンシブデザインになっており、カラーミーキットというフレームワークが採用されています。
そのため、カラーミーキットを理解しておくとカスタマイズもしやすいです。
今回、ご紹介したカスタマイズ内容は一部になりますが、下図のように全体的にカラーを変更したり、スマホから見た際のヘッダーメニューなどを変更することもできます。
表示が崩れてしまった場合
カスタマイズすると、ちょっとした記述ミスなどで表示が崩れてしまったり、動かなくなってしまうことがあります。
そういった時は、焦らず「保存ボタンの隣にある、もとに戻す」を押して戻したり、メモ帳などに残しておいたバックアップなどを使い、以前の状態に戻しましょう。
バックアップ用にコピーしておいたテンプレートに切り替えてしまう方法でも良いと思います。
まとめ
カスタマイズしたいことは個々に違うと思いますので、今回は活用事例を参考に初心者の方でもカスタマイズしやすい箇所をピックアップしご説明しました。
カラーミーショップで販売されている有料テンプレートは、初心者の方でも使いやすいよう作られています。
特にMODEは人気のテンプレートのひとつでもあり、使い勝手が良いテンプレートだと思います。そのため大きなカスタマイズを施すというよりかは、テンプレートの良いところは活かしつつ、部分的にカスタマイズしたほうが良い気がします。
何れにせよ、modeのテンプレートをカスタマイズする際は、慣れていないとエラーなどを起こしてしまうケースも少なくありません。必ずバックアップを取りつつ行ってください。