ホームページビルダー21からネットショップのページを作成することができるようになりました。
この機能を使うことで、「どの程度作り込むことができるのか」「またメリットやデメリットはあるのか」などを含めお話していきますので、購入を迷っている人は損しないためにもチェックしてみてください。
※閲覧いただく環境やタイミング等によっては、情報が異なる場合がございます。ご了承ください。
ホームページビルダーでヤフーショッピング構築はできるの?
ホームページビルダー21のビジネスパックでは、ネットショップ(Yahoo!ショッピング、楽天市場)のショップページをかんたんに作成することができる特別なビルダーが追加されています。

ビジネスパックのみが使用できる機能のようで、ダウンロード版で23,000円~の価格帯で販売されています。
決して安くはないので、初心者の方やこれからヤフーショッピングを開業される方の中には、「本当にホームページビルダー21で作れるのか?」という不安や疑問などが出てくるのではないかと思います。
実際にホームページビルダー21を使用してみました。(レビュー)
当方はヤフーショッピング作成をおこなっている制作会社です。
仕事柄、ホームページビルダーでどこまで作れるものなのか、前々から気になっていたということもあり、体験版になりますが実際に使用し作成してみました。
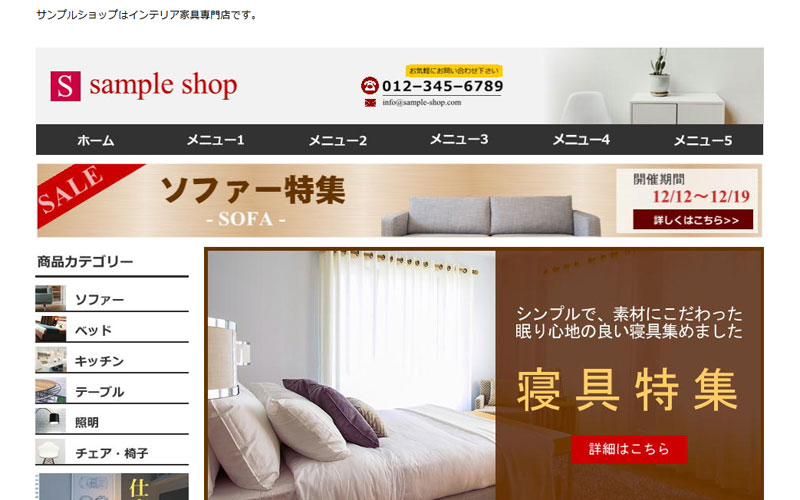
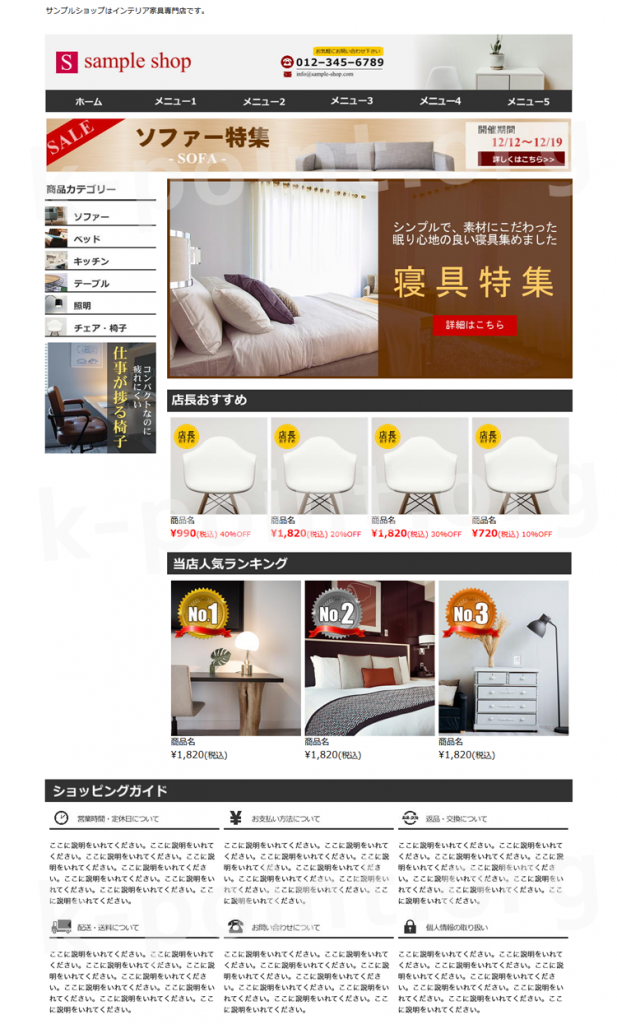
まず、実際に作成したサンプルイメージは以下となります。
上記のイメージは、もともと用意されているテンプレートを元に作成したものです。
画像や文言などすべてダミーですが、それでも思っていたより作り終わるまで時間がかかりました。
制作してみて気になった点
制作する中で、気になった点は下記の通りです。
- 使い慣れるまで大変かな
- 画像を作るたびに、画像編集ソフト(イメージデザイナー)を開かなければならない
- HTML書き出しの際に、不要なHTMLが入ってしまう
- 結局のところデザインセンスが問われる
以降で、簡単な流れを踏まえながら詳しく解説していきます。
ホームページビルダー21(EC)でヤフーショップデザインの作り方
ホームページビルダー21 ECを起動すると、以下のような画面が表示されます。
※体験版を使っているので、一部の機能に制限があります。

ここでは案内通り、STEP1のページを作成をクリックして進めていきます。
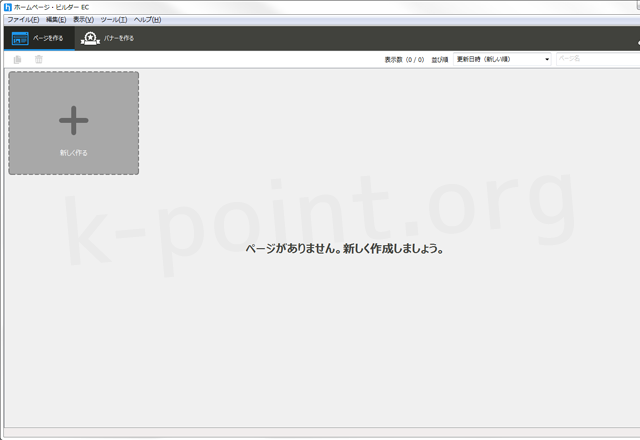
すると、ページを作る画面に遷移するので、「新しく作る」というエリアをクリックします。

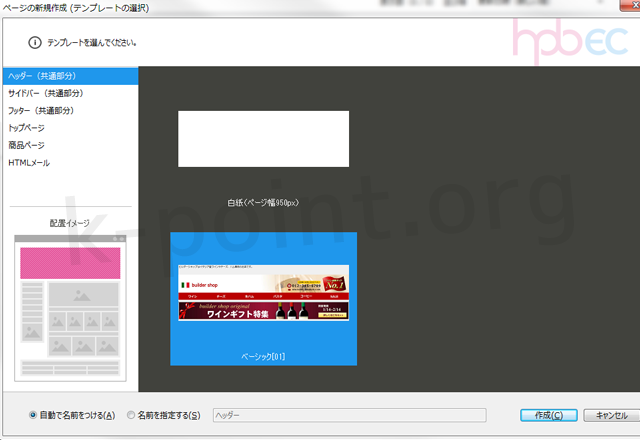
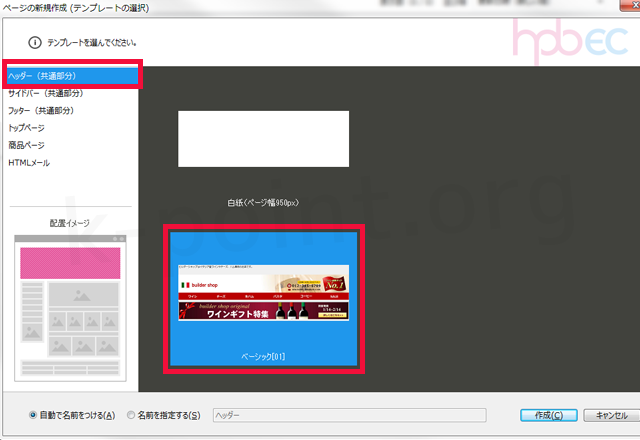
ページの新規作成(テンプレートの選択)画面に遷移します。
テンプレートは以下の6つが用意されています。

- ヘッダー(共通部分/最上部エリア)
- サイドバー(共通部分/サイドエリア)
- フッター(共通部分/最下部エリア)
- トップページ(メインエリア)
- 商品ページ
- HTMLメール
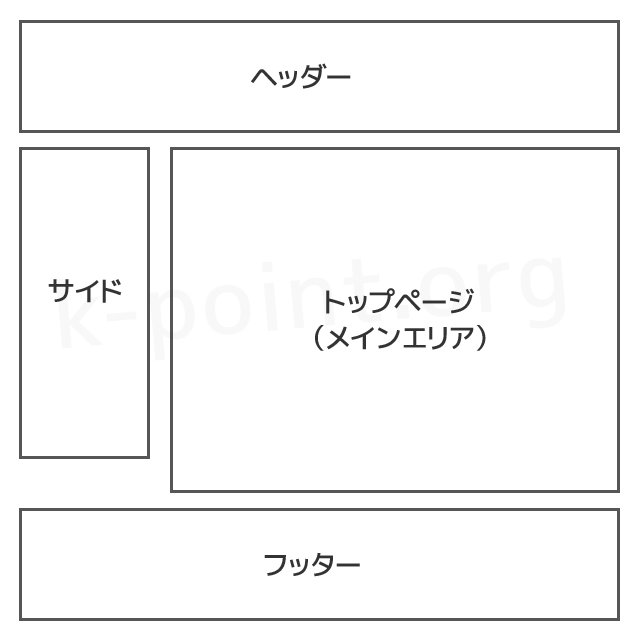
今回は、ショップのTOPページをメインで作ると仮定し、主に「1」~「4」の部分を使用し、下図のような構成で作成を進めていきたいと思います。

ヘッダー(共通部分)の作り方
ヘッダー(共通部分)をクリックし、今回はすでに用意されている「ベーシック[01]」を使っていきます。

イチから作りたい場合は、白紙ページを選ぶ感じですね。
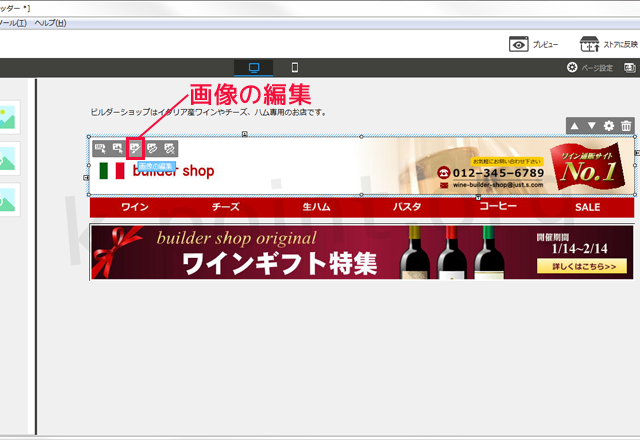
次に編集画面に移ります。

画像をクリックすると、アイコン等が表示されるので、画像を編集したい場合は上記イメージのように「画像の編集」ボタンをクリックします。
アイコンの説明はカーソルを合わせると表示されるようです。
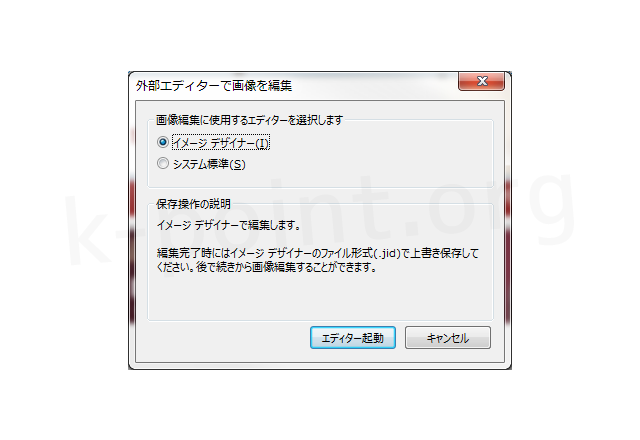
画像の編集ボタンをクリックすると、画像を編集するためのソフトをどれにするか聞かれるので、ここでは付属されている「イメージデザイナー」にチェックをいれて、エディター起動をクリックします。

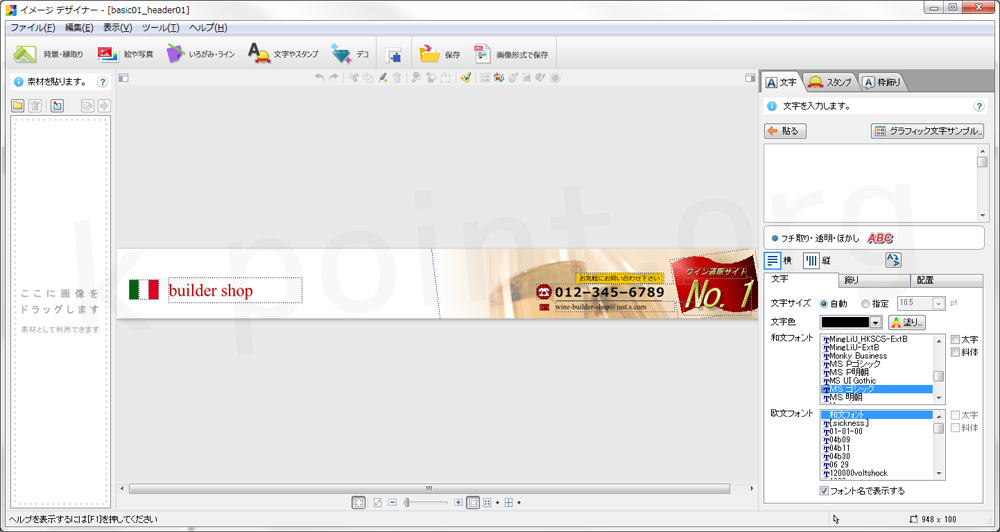
すると、イメージデザイナーが起動します。
使い方は、マニュアルなどが用意されているので、そちらを見て頂いたほうがわかりやすいと思いますが、何らかの画像編集ソフトなどを使ったことがある人でも、「初めのうちは操作性に戸惑い時間がかかってしまうのではないだろうか」と感じました。
人気【マニュアル付き】Yahoo!ショップ有料テンプレートはこちら

少し手を加えたものが以下のイメージです。

元々の型にはめて、少しいじった程度なのであまり大きな変化はありませんが、インテリアを扱うショップをイメージして簡易的に作成しました。
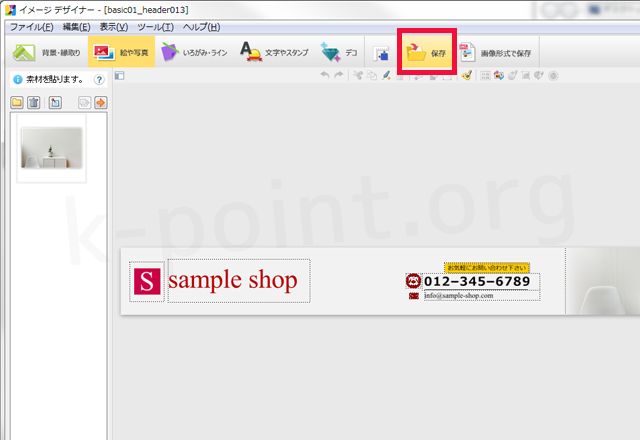
画像の編集作業が終わったら、上段のメニューエリアにある「保存」ボタンをクリックして保存します。

しっかり保存できたらイメージデザイナーを閉じましょう。
閉じると、ホームページ・ビルダーECの画面に戻ります。
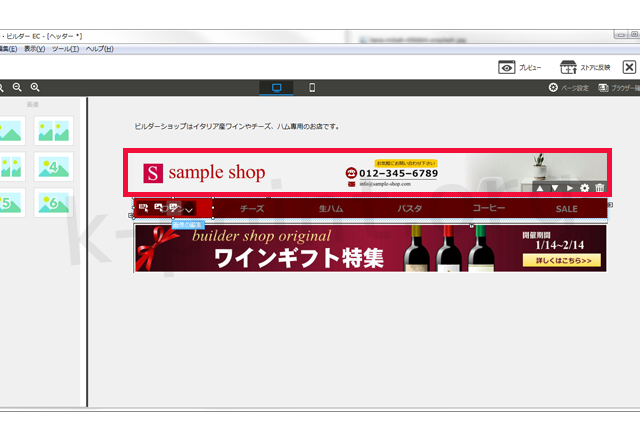
画面を確認すると、先程イメージデザイナーで編集した画像が反映されているのがわかります。

メニューエリアとその下のバナーも同様に編集をおこないます。
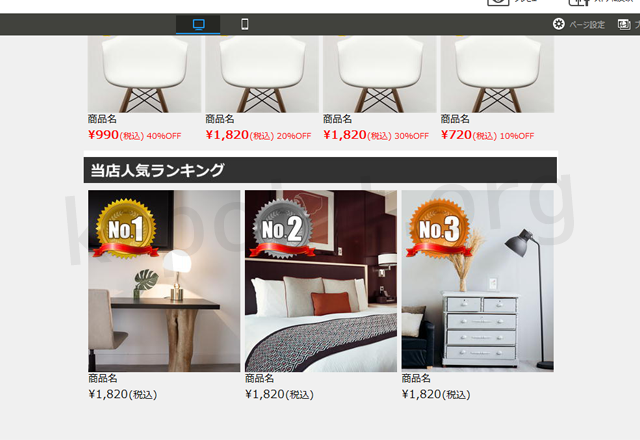
実際に編集したサンプルイメージは以下の通りです。

画像を編集して作成する基本的な流れをご説明しました。
その他(フッターやサイドバーなど)のテンプレートでも、基本的な操作は一緒です。
サイドバーを作りたい場合は、ページを作るページから+新しく作るを選択し、テンプレートの選択でサイドバーを選び、編集画面に遷移後は、画像をクリックしイメージデザイナーで画像編集を行う流れです。
参考イメージとして、作ったそれぞれのデザインイメージを以下に掲載しておきます。
サイドバー(共通部分)/作成サンプル

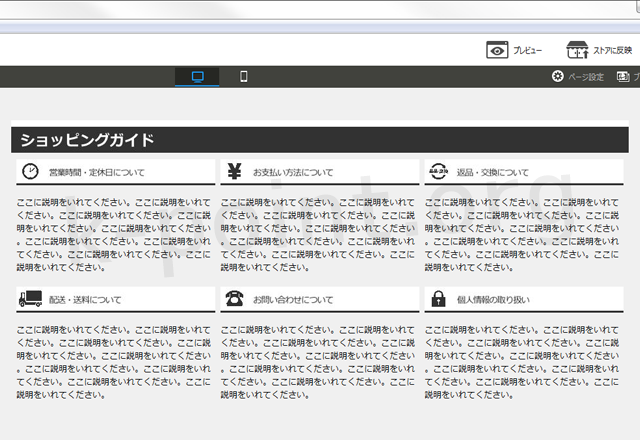
フッター(共通部分)/作成サンプル

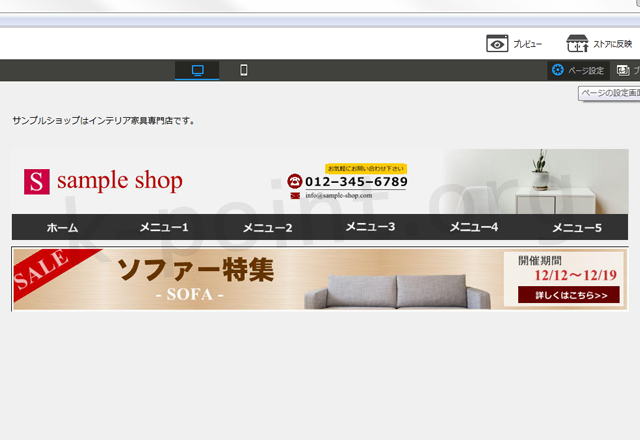
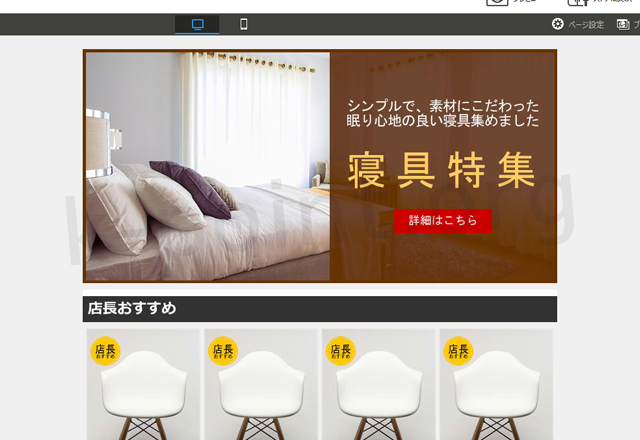
トップページ(メインエリア)/作成サンプル


デザイン作成後のヤフーショップ反映について
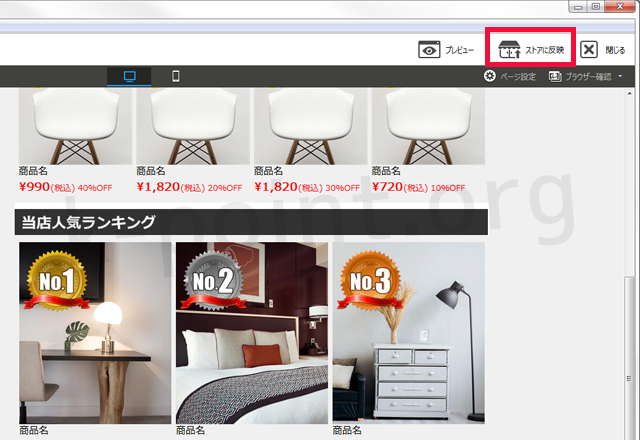
デザインが完成したら、「ストアに反映」ボタンから反映作業をおこないます。

気を付けなければいけないのは、ホームページビルダー21ECから全て反映できないという点です。
この機能で反映できるのは、あくまで画像のみとなり、それ以外はストアクリエイターProという、ヤフーストアを構築する管理画面に入り、その中で、今回書き出されたHTMLを適切なエリアへ貼り付ける必要があります。
初心者の方だとこの部分で迷われる人もいるかもしれません。
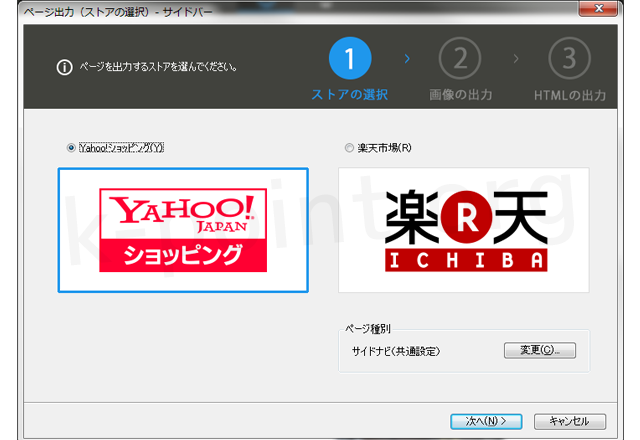
ストアに反映ボタンを押すと、以下のようなウインドウが表示されるので、ここでは「Yahoo!ショッピング」にチェックを入れて、次へボタンを押します。

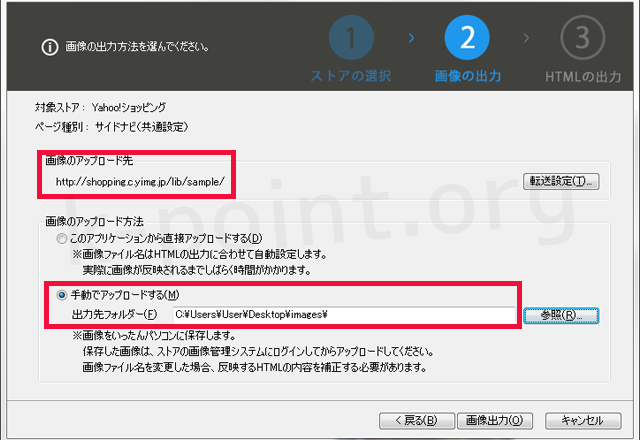
すると、画像の出力方法を選んでください、という表示になります。

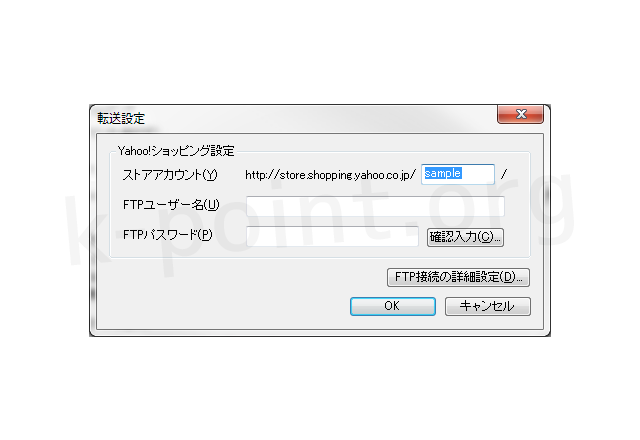
今回は、テストでおこなうため転送設定ではストアアカウントのみ(sample)設定し、画像のアップロード方法は、「手動でアップロードする」にしています。出力先は任意。
画像を直接アップロードする場合は、転送設定からFTP情報を設定し、画像のアップロード方法を「このアプリケーションから直接アップロードする」を選択します。

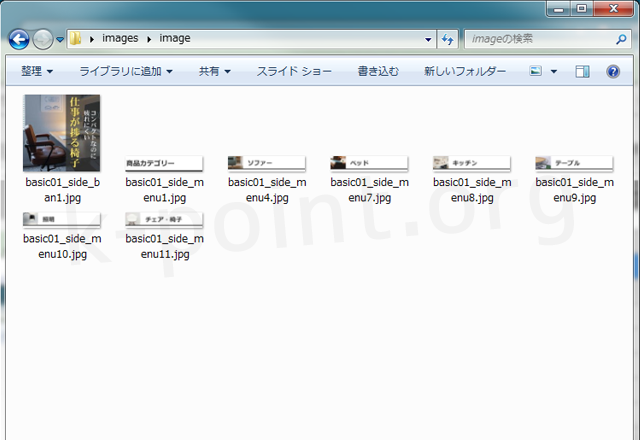
「画像出力」ボタンを押すと、出力先フォルダで設定した場所に画像一式が書き出されます。

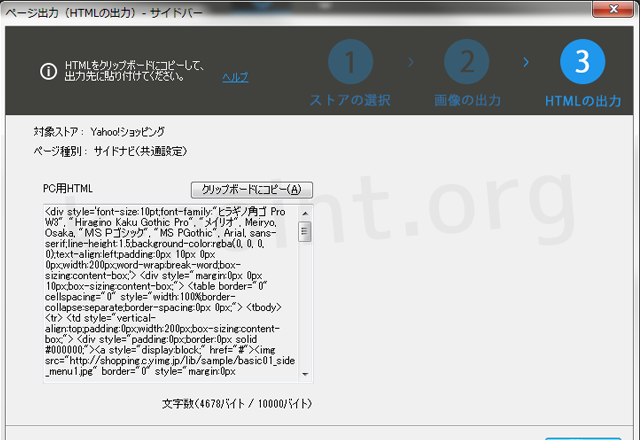
最後に、HTMLの出力画面に移ります。

説明にもあるように、「クリップボードにコピー」をクリックし、HTMLをコピーします。
コピーしたらストアクリエイターPro(ヤフーストアを構築する管理画面)にアクセスし、適切な場所へ貼り付けます。
ホームページビルダー21(EC)のメリット、デメリット
ホームページビルダー21(EC)を使ってショップを作った場合に、「メリットとデメリットになるであろう」ことを以下にまとめました。
メリット
- 慣れればデザインを簡単に作成できる
- 直感的に操作しやすい
- HTMLなどの知識が不要
デメリット
- デザインに限りがある
- 画像を作るたびに、画像編集ソフト(イメージデザイナー)を開かなければならない
- HTML書き出しの際に、不要なHTMLが入ってしまう
- 結局のところデザインセンスが問われる
- スマートフォン用のHTML書き出しに不備がありそう
- 画像のURLがhttp~始まってしまう
- 画像が劣化する
人気【マニュアル付き】Yahoo!ショップ有料テンプレートはこちら

細かなデザインはしづらい
ホームページビルダー21(EC)は、初心者の方でも操作しやすく作ってある分、細かな部分や凝ったデザインなどができない感じです。
おそらく、ホームページビルダー21(EC)を購入した場合、多くの人が一緒に付いてくる画像編集ソフト(イメージデザイナー)を使うと思いますが、この中でデザインを完結しようとすると限界があります。
デザインは難しいもので、いくらソフトが使えるようになっても経験やセンスで大きな差が生まれてしまいます。なので、良いものを作るにはそれ相応の時間が必要になると考えられます。
HTMLが最適化されていない
また、ホームページビルダー21(EC)を使うメリットとしてHTMLの知識が不要という点ですが、中身を確認したところ最適化はされていないことに気づきました。
これはソフトの特徴かと思いますが、はやり簡単に作れる分、使用する際はそういった部分に目をつぶる必要があるでしょう。
スマートフォン用HTMLの不具合?
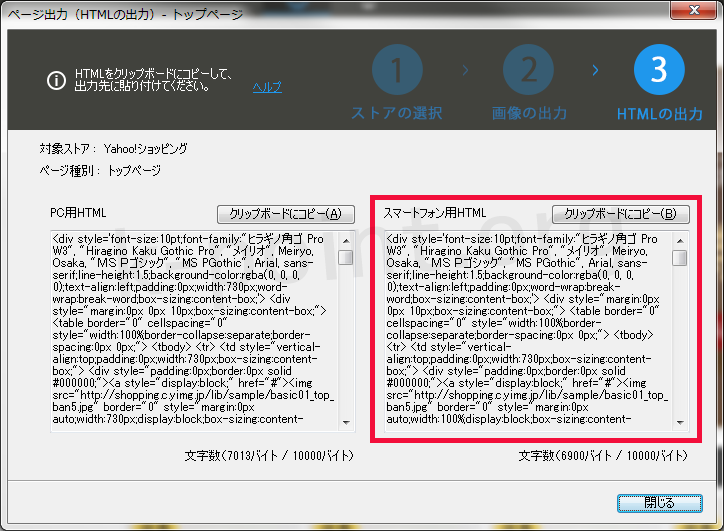
PC用だけでなく、スマートフォン用のトップページも作ることができるようですが、そこで少し疑問に思ったのが、スマートフォン用で書き出される「スマートフォン用HTML」です。

HTMLの中身を確認するとわかるのですが、横幅が指定されてしまっています。
これだとスマートフォン表示で反映をしたときに、環境によっては表示崩れの原因になる恐れがあるため、気になりました。
画像のパスがHTTPから始まってしまう
また、画像のURL先がhttpから始まってしまう点です。
これは、ホームページビルダー21(EC)自体が少し古いソフトなので対応されていないのかもしれませんが、現在ヤフーショッピングサイトは、SSL化になりhttpsから始まるURLに仕様が変更されています。
例えば画像のURLがhttp~始まっているものを反映した場合、エラーになってしまう恐れがあります。
画像の粗さが気になる
そして、一番気になったのが画像の粗さです。
書き出した画像を確認してみると、思っていた以上に劣化しているのが気になりました。
ネットショップでの商品画像やバナーは売上に大きく影響してきます。
可能な限り綺麗な画像を使うことで、商品の良さがお客さん伝わりやすくなります。
ホームページビルダー21(EC)を使う際は、このあたりも注意すべき点だと思います。
まとめ
初心者の方には、もしかしたら難しい内容もあったかもしれませんが、ホームページビルダー21(EC)を購入する際は、ぜひ参考にして頂ければと思います。
また、ホームページビルダー21(EC)の次のバージョンのものが出れば、今回お話させて頂いたデメリットなども改善されているかもしれません。
いずれにせよ、使い方次第では簡単にデザインを作れることには変わりないので、気になった方はまず体験版からダウンロードして使ってみてください。