楽天ショップで見かける固定バナー。この固定バナーを設置することでどんなメリットがあるのか。
また作成する上での押さえておきたいポイントを踏まえながら設置(設定)するまでの流れを解説します。
固定バナーとは?
まずは「固定バナーとはどういったものなのか」簡単にご紹介です。
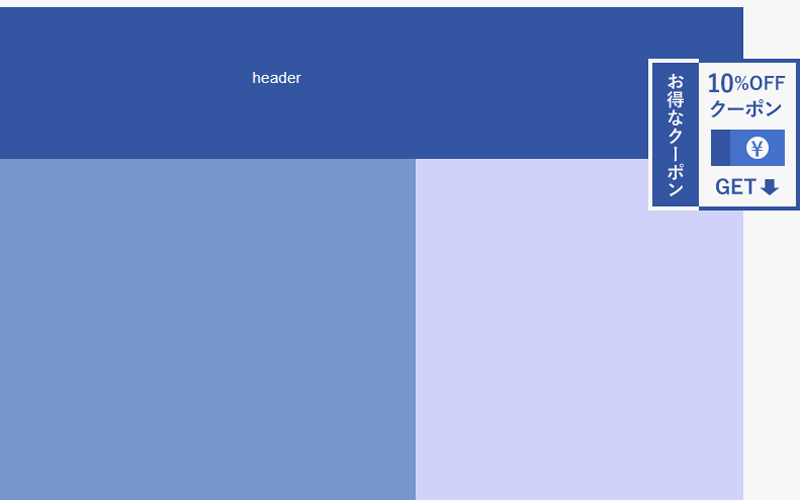
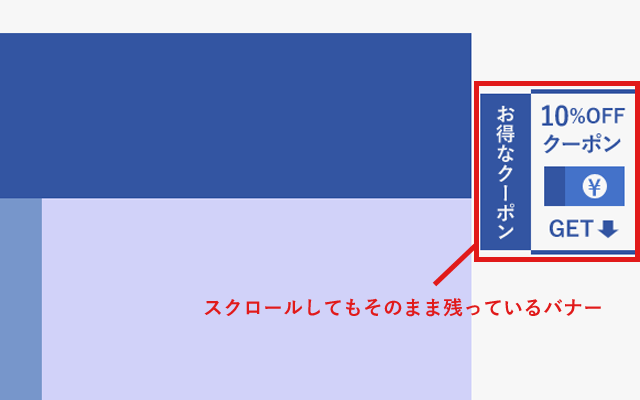
以下イメージのようにスクロールしてもそのまま残っているバナーのことをいいます。
フローティングバナーとも呼ばれたりします。

邪魔しない固定バナーとは?
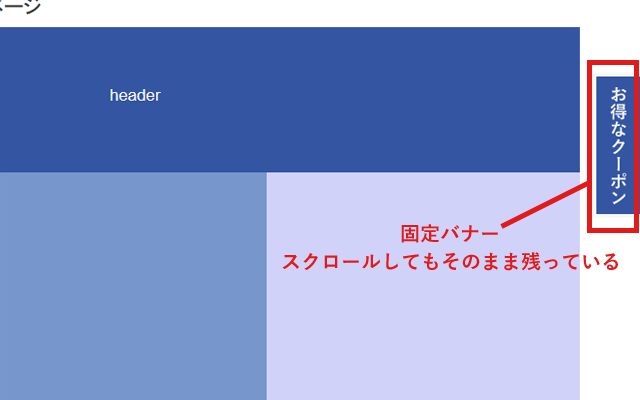
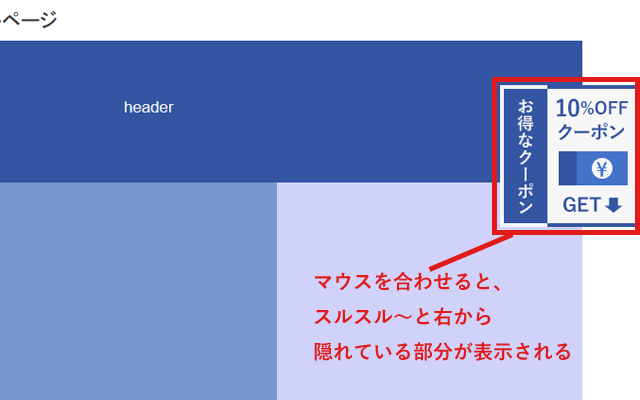
最近では色んなネットショップで見かけるようになりましたが、カーソルをかざすと「スルスルー」と右から左に出てくるようなバナーになります。
このバナーの良いところは、カーソルを乗せないかぎりバナーすべてが表示されないのでメインのコンテンツの邪魔になりにくいという点です。


固定バナーのメリットとは?
一番はユーザーがスクロールしてもコンテンツをアピールできるところにあります。
例えば、ページのボリュームが多いロングページの場合、スクロールするごとに隠れてしまう部分は存在自体が弱まりがちです。
特に「これは見てもらいたい」という部分があれば、それらをピックアップし固定バナーにすることで目につきやすく、より見てもらえる可能性が高まります。
また、本記事で用意しているサンプルページのように「〇〇クーポン」などがあれば購入の後押しになるかもしれません。
固定バナー作成する際のポイント
楽天ショップだけでなく、その他ショップにも共通していえるポイントになるかと思います。
- 目立ちすぎない
- 大きすぎない
- 読みやすくする
ネットショップの場合、主役は商品です。
固定バナーはあくまでも脇役ですからそのことは意識しておきましょう。
固定バナーをデザインする上でのポイント
色見(カラー)
ページ全体の色やヘッダーナビゲーション等の色見と合わせると自然で邪魔になりにくいです。
配色は少なめが良いと思います。(2~3色がベター)
アイコンなどを用いてもクリックされやすくなるので効果的です。
大きさ(サイズ)
ブラウザやパソコンなどの環境によっても異なりますが、商品ページの内容や画像に出来る限りカブらない大きさで作成するようにします。
横幅は100px前後が望ましいと思います。
カーソルをかざすと飛び出すタイプのものは、それ以上の大きさでも問題ありません。
文言(テキストなど)
文言はバナーの大きさにもよりますが、出来るだけすっきり見せるようにデザインします。
文字が読めるようわかりやすくするためです。
キャッチコピー等を用意し端的に表現すると良いと思います。
固定バナーの作成方法
以下の3つを用意します。
- 固定するバナー
- html
- css
サンプル用のHTMLとCSSを用意しました。
コピペでも使えると思うので是非ご参考にしてみてください。
サンプルHTML
<div id="fix-box" class="fix-bn"> <a href="https://www.k-point.org/blog/"></a> </div>
押さえておくべきHTML編集箇所
バナーのリンク先を任意のURLに変更します。

サンプルCSS
<style>
html,
body {
height: 100%;
margin: 0;
padding: 0;
}
#fix-box {
background: url(img/raku-fixbn1.png) 0 0 no-repeat;
top: 100px;
}
.fix-bn {
width: 50px;
height: 150px;
position: fixed !important;
position: absolute;
right: 0;
-webkit-transition: width ease-in-out 0.5s;
-moz-transition: width ease-in-out 0.5s;
-ms-transition: width ease-in-out 0.5s;
-o-transition: width ease-in-out 0.5s;
transition: width ease-in-out 0.5s;
}
.fix-bn:hover {
width: 150px;
}
.fix-bn a {
display: block;
width: 100%;
height: 100%;
}
</style>
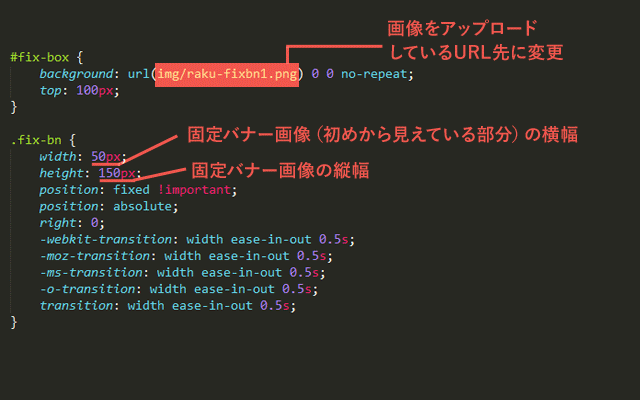
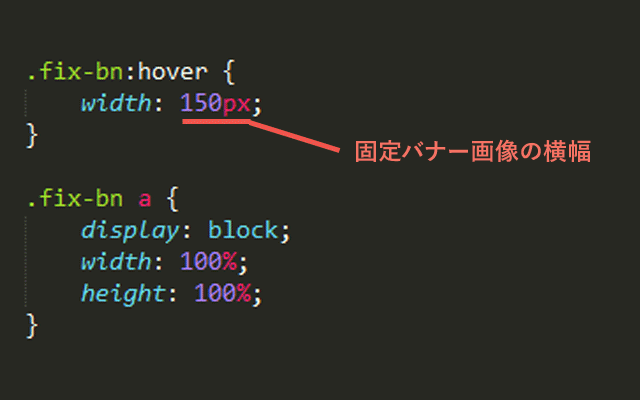
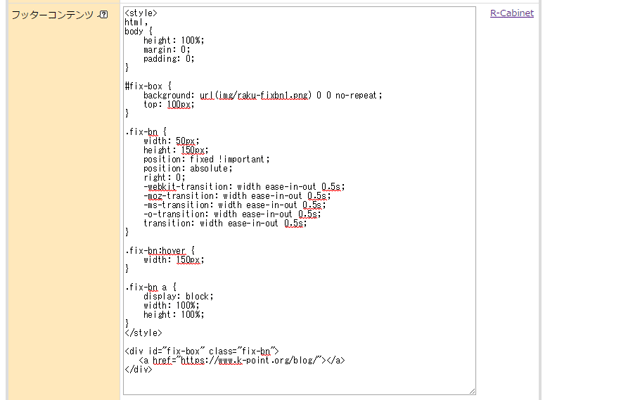
押さえておくべきCSS編集箇所
以下のイメージが基本的な編集箇所となります。
ちなみに、前述の通り今回サンプルで用意した画像は「幅150×高さ150」となります。


楽天ショップで固定バナーを設置する方法
楽天ショップに固定バナーを設置する方法はいくつかあると思いますが、今回は以下の方法をご紹介します。
楽天ショップ側に設置する場所
RMSトップ画面→PCデザイン設定/共通テンプレート設定/ヘッダー・フッター・レフトナビ→任意のテンプレート編集

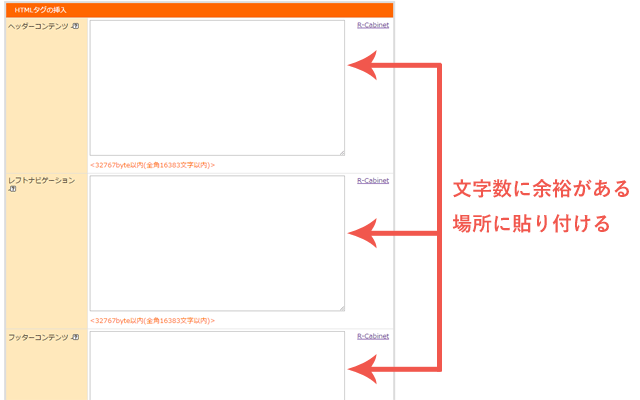
上記で説明した、HTMLとCSSを文字数に余裕がある場所に貼り付けます。

以下は貼り付けた時のイメージです。

文字数オーバーの場合
もし、文字数がオーバーしてしまったら楽天GOLDを利用しましょう。
CSSファイルを別で作りGOLDのサーバーへアップロードを行います。
アップロード後、ヘッダー・フッター・レフトナビにCSSを読み込む用のタグを入れます。
最後に
固定バナーのメリットや作る上でのポイント等のお話をさせて頂きました。
使い方次第では、回遊率や売上UPが見込めると思います。
ただ、ネットショップページの主役は商品であり、固定バナーは脇役ということを忘れてはいけません。
そして大事なのは「ユーザーの視界に入り続けても不快にさせない」ことです。
脇役が目立ちすぎると、主役に目がいきづらくなり本来の役割を果たせなくなります。
できるだけ商品を邪魔しない自然な固定バナーを作り、見せたいコンテンツをアピールしていきましょう。