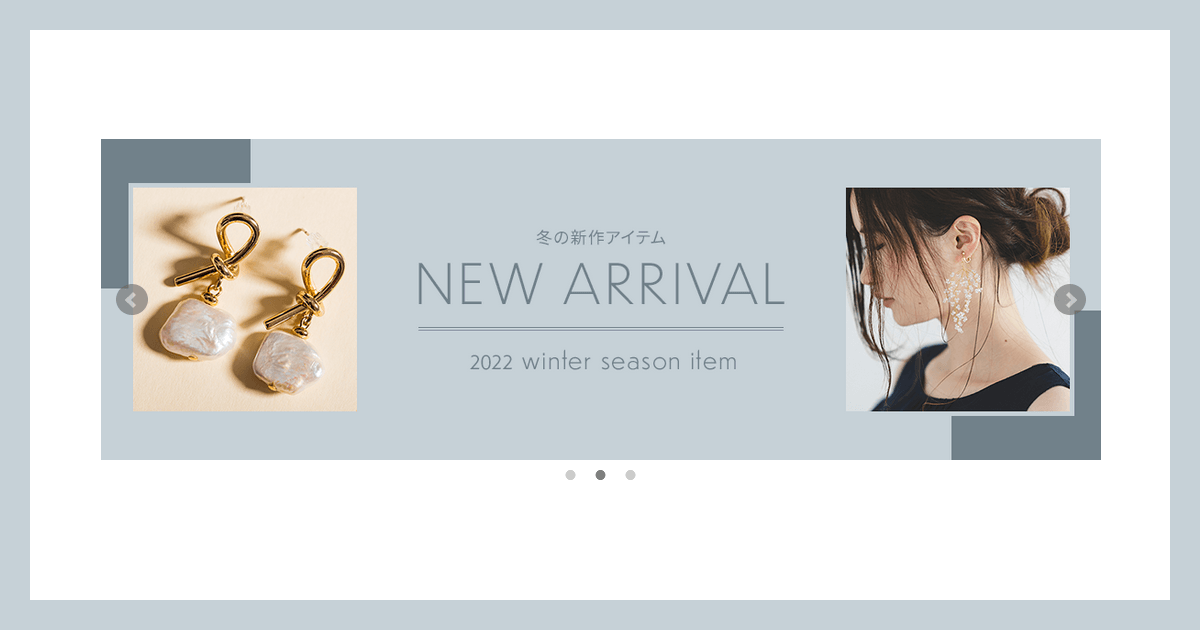
楽天ショップを作成する際、お店のコンセプトやターゲット層などを考慮し様々な要素を用いた上でショップ作成をおこないますが、制作要素のひとつに挙げられるのが「スライドショー」です。
おそらく本記事をご覧いただく大半の方がスライドショーをご存知かと思うので、「スライドショーがどういうものか」というお話は割愛させていただきますが、本記事を最後まで読んでいただくことで、主に以下のような知識やスキルが身に付きます。
- 楽天GOLDについて
- 楽天でスライドショーを表示するための設定方法
- スマホページでスライドショーを表示する方法
- スライドショーを使用する際のメリットとデメリット

特に後半でお話している「スライドショーを使用する際のメリットとデメリット」は、お店によって売上に関係してくる可能性があるため目を通しておくことをおすすめします。
楽天GOLDの準備をしよう
楽天GOLDとは簡単にいうと外部サーバーのようなもので、そこにHTMLやJSなどのファイルをアップロードし格納できます。
そこで気になるのが「別の外部サーバーではいけないの?」という疑問が生まれる方もおられるでしょう。結論から申し上げると別の外部サーバーは使用できません。
あくまで、楽天が許可している「楽天GOLD」でないといけません。これについてはセキュリティなど様々な問題を考慮しているのだと思いますが、楽天ショップ内でスライドショーを表示する際には欠かせない知識なので覚えておきましょう。
楽天GOLDを使用するには事前に申請しておく必要があります。
申請および楽天GOLDの詳細については、以下の記事で詳しく解説しているので、よろしければご参考にしてください。
補足:楽天GOLDを使用しない場合のスライドショー
実はスライドショーの作成方法によって楽天GOLDを準備することなく、スライドショーを楽天ショップに表示させることも可能です。
(表示の可否を判断する上では、楽天RMSと楽天GOLDの違いをしっかりと把握しておく必要があります)
しかし、以下のような理由から弊社ではあまりおすすめしていません。
- 表示崩れがおきる可能性がある
- お店によってはコンテンツ内容の選定やカット等が必要になる
一般的なWEBサイトを作成する際には何の問題がないことでも、楽天ショップを作成する際には、サービス元の仕様や楽天市場のこれまでの変化、これからの方向性などを考慮した上で作成することが望ましいと思われます。
スライドショー用のファイルを準備する
冒頭でもお話した通り、本記事をご覧いただいている方の大半は「スライドショーがどういうものか」知っているかと思われますので、もしかするとスライドショー自体も既に作成済みかもしれません。
とは言うものの、初心者の方もいらっしゃるかと思いますので、詳しい作り方は割愛させていただきますが、スライドショーを効率的に作成する際のプラグイン(テンプレートのようなもの)をご紹介します。

スライドショーのプラグインは色々なものがありますが、初心者の方には「bxSlider」や「Slick」が使用しやすいかと思います。どちらも個人、商用問わず利用可能です。
今回は「bxSlider」を使用した場合の基本的な流れを以下で解説します。
bxSliderの基本的な使い方

公式サイトからファイルをダウンロード
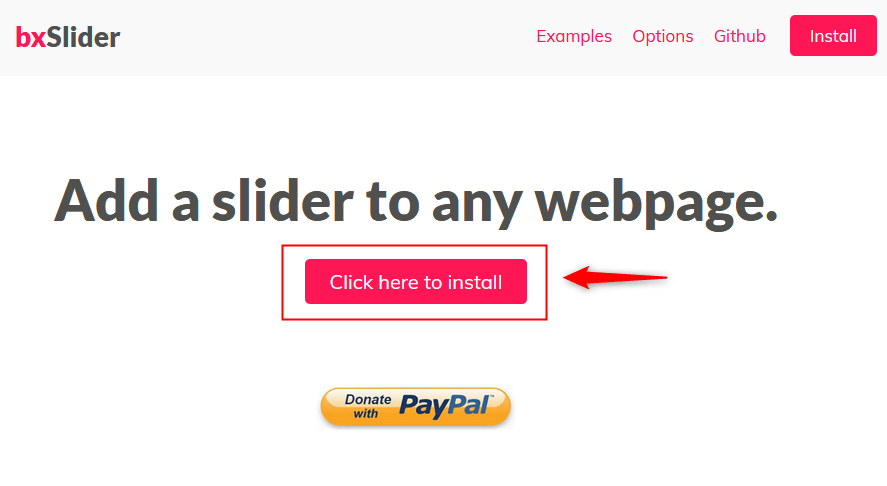
まずは「bxSlider公式サイト」から本体ファイルをダウンロードします。
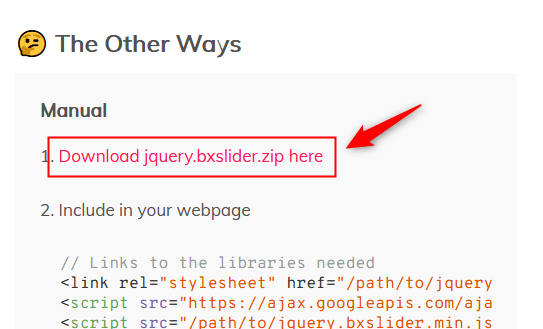
Install > Download jquery.bxslider.zip here


ファイルをダウンロードしたら解凍してください。
使用するファイル一覧
解凍したフォルダの中には、ファイルがいくつか存在しますが、主に使用するファイル(フォルダ)は以下の通りです。
- images
- jquery.bxslider.css
- jquery.bxslider.js
上記のファイルをスライドショーを実装するページで読み込みます。
(bxSliderはjQueryのプラグインのため、jQueryを読み込む必要があります)
以下はスライドショーを実装するページを作成する際の記述例です。
headの記述例
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.1.1/jquery.min.js"></script>
<script src="js/jquery.bxslider.js"></script>
<link rel="stylesheet" href="css/jquery.bxslider.css">
<script>
$(document).ready(function(){
$('.bxslider').bxSlider();
});
</script>HTMLの記述例
<ul class="bxslider">
<li><img src="images/sample-img01.jpg"></li>
<li><img src="images/sample-img02.jpg"></li>
<li><img src="images/sample-img03.jpg"></li>
<li><img src="images/sample-img04.jpg"></li>
<li><img src="images/sample-img05.jpg"></li>
</ul>以上がbxSliderの基本的な使い方となります。
HTMLやCSS、JSなどを普段から使用されている方なら問題ないかと思いますが、あまり慣れ親しんでいない場合は、時間も手間もかかってしまい本来のおこなうべきECサイト運営の業務に支障を来す可能性があるため、専門の知識を持っている方にお願いしたほうが良いでしょう。

スライドショーを実装するページを作成したら、楽天GOLDにファイルをアップロードしましょう。その後のステップは以降でご説明しています。
楽天GOLDの使用方法やファイルのアップロード方法は「こちらの記事」で詳しく解説していますので、ご参考にしていただければと思います。
楽天でスライドショーを表示するための設定
前セクションで、スライドショー用のファイルを準備し、楽天GOLDにアップロードするところまでの解説をしました。
このセクションでは、アップロードしたファイルを楽天ショップに表示(PCページ)するための方法をご紹介します。
楽天RMSでは「iframe」を使用する
楽天RMS内でページ作成をおこなう場合に、スライドショーをトップページのメインコンテンツエリアやヘッダーエリアに表示させる際、「iframe」というタグを用いておこないます。
以下は、iframeタグの参考記述例です。
iframeの参考HTMLタグ
<iframe src="slider.html" width="1000" height="400" scrolling="no" frameborder="0"></iframe>
※コピペでご使用いただく際には、ファイル名や横幅、縦幅などを適宜ご編集ください。
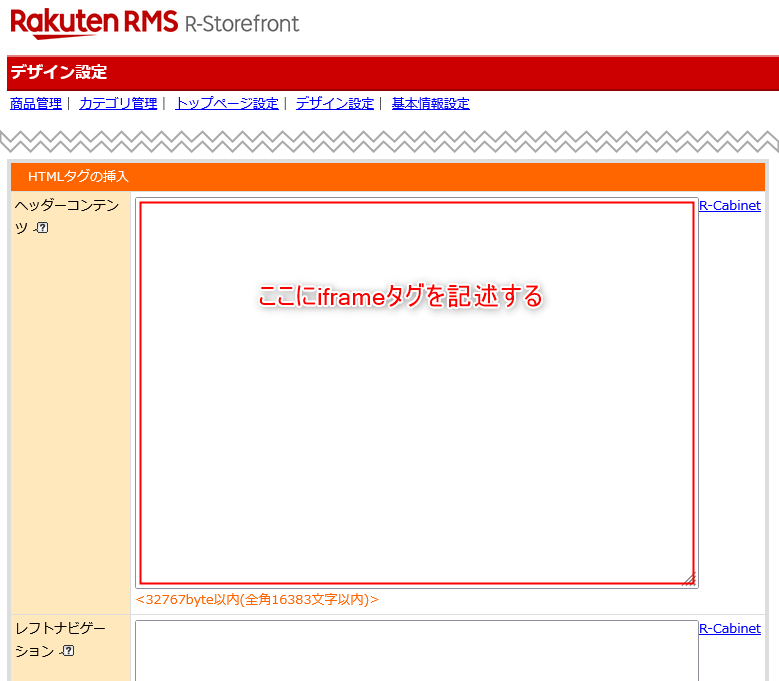
上記のようなiframeタグを活用し、例えば、ヘッダーエリアにスライドショーを表示する場合は、以下のような形でHTMLタグを該当の箇所に貼り付けます。
デザイン設定 > ヘッダー・フッター・レフトナビのテンプレート設定 > 任意のテンプレート(編集) > ヘッダーコンテンツ

スマホページでは「iframe」の使用不可
スマートフォンページでは、楽天ショップの仕様上の関係で「iframe」は使用できません。
そのため、ご自身で作成されたスライドショーのファイルを表示することは、基本的にできない仕様となっています。
ただし、楽天ショップのスマホトップページでは、標準機能としてスライドさせられる(横スクロール)機能が備わっています。
活用方法については以降でお話していますのでご参考にしてください。
スマホページでスライドショーを表現するには
前述通り、スマートフォンページでは「iframe」の使用は不可となりますので、スライドショーのような表現を用いる場合、楽天ショップ(RMS)で用意されている標準の機能を活用します。
すでに楽天市場でお店を運営されている担当者さん、オーナーさんであればご存知の方もおられると思いますが、2022年4月に楽天ショップのスマホ機能がリニューアルされました。
詳しくは別の機会にお話できればと思いますが、ざっくりいうと初心者の方でも簡単にスマホのトップページが作りやすくなりました。

ページ作成の際のポイントや気にかける点はいくつかありますが、HTMLがわからない人でも簡単にページが作れるのは初心者の方からするとありがたいですよね。
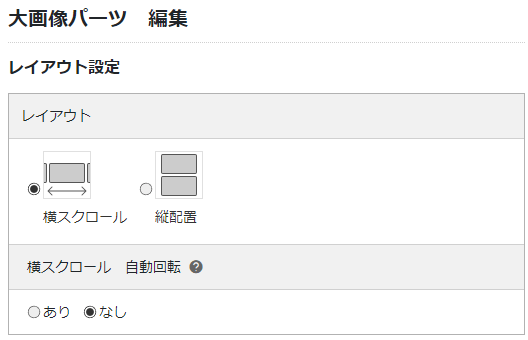
そして、リニューアルされたスマホページ作成機能の中には、下図のような形で「画像を横スクロールできるスライドショーのような機能」があります。

こちらの機能を活用することで、PCページのスライドショー(iframe)とは見え方が異なるかもしれませんが、近いイメージでスライドショーを用いて楽天ショップを運営することができます。
スライドショーを使用する際のメリットとデメリット
このセクションでは、スライドショーを使用する場合のメリットとデメリットについてお話します。
その前に改めて確認していただきたいのが「スライドショーをなぜ使用しようと思ったのか」という点です。
例えば、他社や競合など色々なお店(楽天ショップ)でスライドショーを使っているから、または、何となく見栄えが良くてかっこいいから、など。
上記のような理由からスライドショーの使用を考えている場合は、以降でお話するメリットとデメリットをチェックすることをおすすめします。
メリット
スライドショーを使用する場合の主なメリットは以下のようなものがあります。
- 省スペースで画像やテキストなどの情報を案内できる
- 動きがあることで目に留まりやすい
- 1箇所にとどまるため、一時的にユーザーのスクロール負荷を軽減できる
デメリット
一方で、主なデメリットは以下のようなものがあります。
- ページの読み込みに時間がかかり表示速度の低下の原因に繋がる。結果SEOや直帰率に影響する可能性がある
- スライドショーに目が留まることで、他の情報を見過ごしてしまったり、本来案内したい内容が伝わりづらい可能性がある
- 2枚め以降の内容がユーザーに見られない可能性がある(以降で調査データの記載あり)

スライドショー(画像や文章等を切り替えて表示)には昔から賛否両論がありますが、メリットだけでなくデメリットがあることも把握しておくことは、楽天ショップに限らずネットショップを運営する際に大切です。
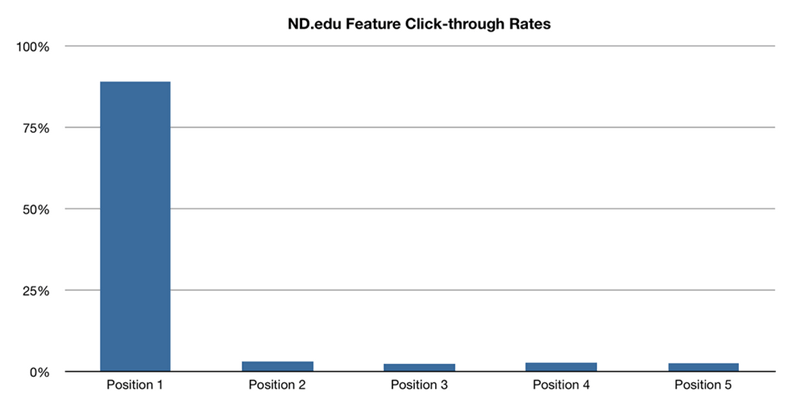
以下は、スライドショー(カルーセル)のクリック率をErik Runyon氏が調査された結果です。

引用元:Carousel Interaction Stats – June 2013 Update | Erik Runyon
この調査結果によると、サイト全体に対してスライドショーのクリック率は1.07%であり、その内の89.1%が1枚目の内容となっています。
古いデータではありますが、ひとつの指標になりますし、2枚目以降の内容(バナーやテキスト情報等)が見られづらいといった傾向がわかります。
もちろんスライドショーの取り入れ方によっても変わってくるかと思いますので、あくまで参考データとはなりますが、スライドショーをネットショップに取り入れる際は意識しておいてください。

当たり前のことかもしれませんが、ユーザー自身はそこまでスライドショーという機能や見え方にはこだわっておらず「欲しい情報や商品がわかりやすく案内されていて、購入までスムーズにおこなえること」が重要なのだと思います。
とはいえ、スライドショーを上手に活用することで利便性や回遊性アップにも繋がるかと思いますので、ご自身でスライドショーを作成される際には適宜導入してみてくださいね。
まとめ
本記事では「楽天ショップにスライドショーを表示する方法」をテーマに関連する様々な内容を初心者の方向けにお伝えさせていただきました。
簡単にまとめさせていただくと、
- 楽天GOLDを準備した上でiframeタグを使用しスライドショー表示する
- スマートフォンはiframeタグは使用不可のため、標準機能を上手に活用する
- スライドショーは安易に使用せず、メリットとデメリットをしっかりと把握した上で取り入れる
というような内容となります。
これから楽天ショップにスライドショーを取り入れる人の一助となれば幸いです。